講座で出てくる理解しているようでしていない専門用語を、
改めて調べてみました。
自分の中で理解できたものを、なるべくわかりやすいよう図解をつけています。
自分で調べて解釈した結果なので、間違えているところがあればご指摘ください。
これから先も、少しずつアップしていきます。
 ■テンプレート(ひな形)
■テンプレート(ひな形)文書やデザイン等をある程度整形されているひな形(素材)のこと。
テンプレートがあれば、書類の作成やWebサイトなどを容易に制作することができる。
 ■グリッドデザイン
■グリッドデザイングリッドデザインとは、文字や画像、カラムなどの要素を格子上にレイアウトする手法のこと。グラフィックは直感的なアプローチであるのに対し、グリッドはきわめて論理的に情報を整理する。
 ■トリミングトリミング
■トリミングトリミングとは画像の加工方法の1つで、画像の一部だけを切り出す処理のこと。
 ■リサイズ
■リサイズリサイズは、画像全体を拡大したり縮小したりすること。
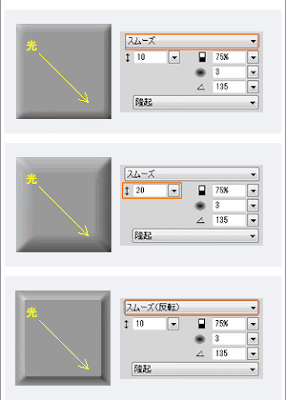
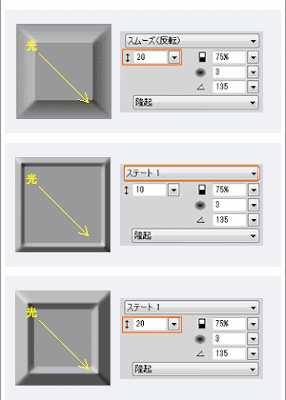
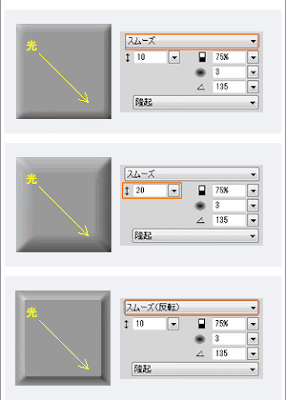
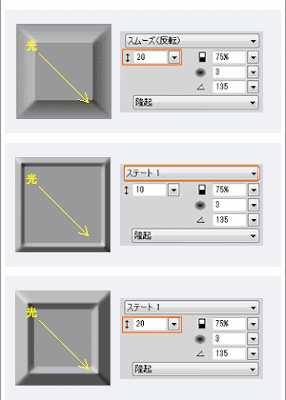
 ■ベベル
■ベベルベベルとは、もともと斜角という意味で「面取り」のこと。





 ■エンボスエンボス
■エンボスエンボスとは、文字や図形、文様が浮きだしたように見せる効果のこと。
 ■ オブジェクト
■ オブジェクトドキュメントウィンドウ内のテキストや画像、図形などの操作の対象をオブジェクトと呼ぶ。
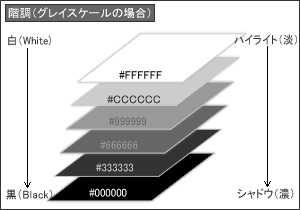
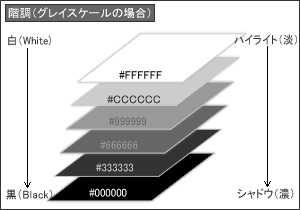
 ■ 階調
■ 階調階調とは、色の濃淡を表すグラデーション、つまり色の段階のこと。例えば白と黒の場合、その中間には灰色があるが、さらに灰色 には濃いもの、薄いものがある。この段階を多く取れば、白と黒の2色でも、滑らかな色の変化を持った表現力豊かな画像を構成することができが、グレイス ケールはまさにこの白と黒の階調である。
階調の段階の中で最も明るい階調部分を「ハイライト」、中間の階調部分を「中間調」、最も暗い階調部分を「シャ ドウ」と呼ぶ。
 ■ アンチエイリアス
■ アンチエイリアスオブジェクトの輪郭などをなめらかにする処理のこと。



















 ■テンプレート(ひな形)
■テンプレート(ひな形) ■グリッドデザイン
■グリッドデザイン ■トリミング
■トリミング ■リサイズ
■リサイズ ■ベベル
■ベベル





 ■ オブジェクト
■ オブジェクト ■ 階調
■ 階調 ■ アンチエイリアス
■ アンチエイリアス